エフジョブは、無料の飲食専門転職支援サービス。
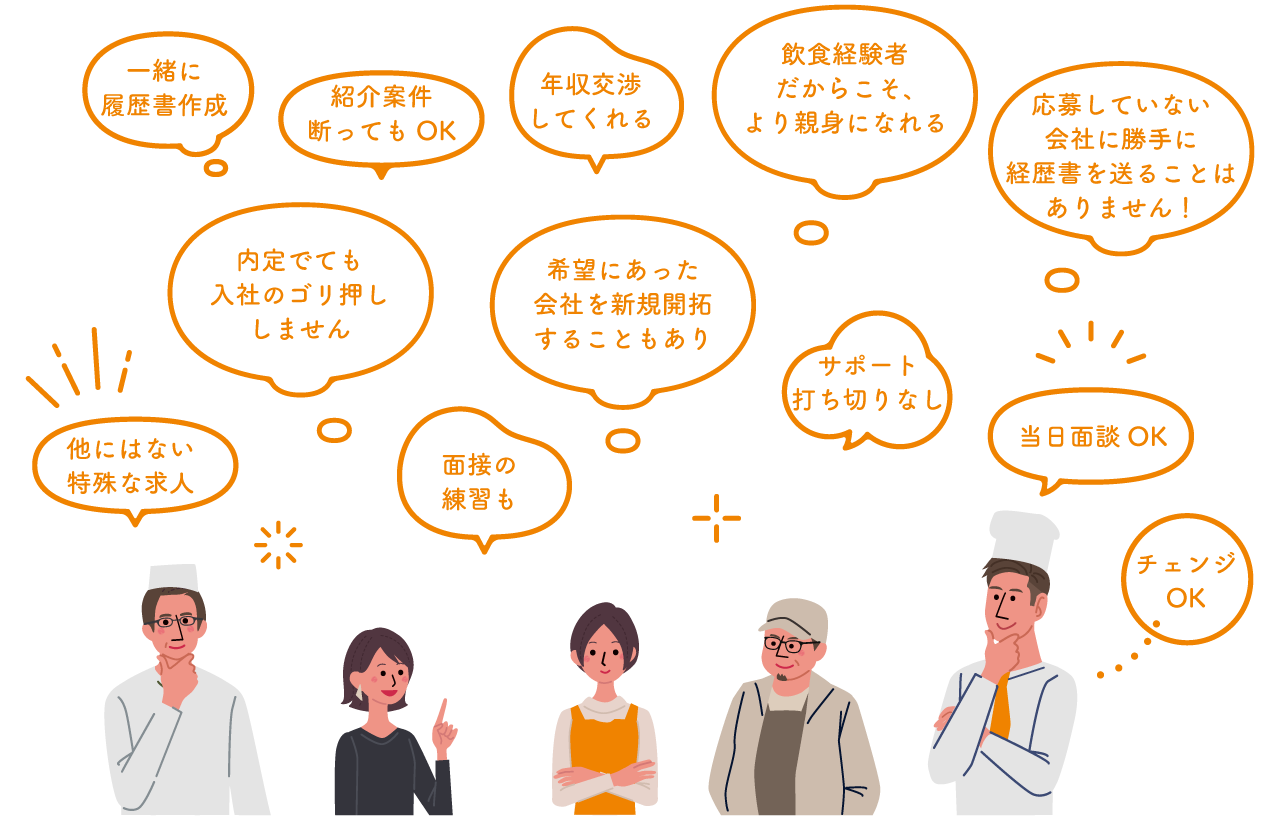
よく言われる人材紹介サービスのイメージとはちょっと違う点があります。
エフジョブのエージェントは、”真剣にあなたの将来を考えるからこそ”転職を勧めるとは限りません。
人生の分岐点としてベストと判断した場合にのみ、転職を全力でサポートします。
ですので、今すぐ転職を考えていなくてもキャリアのご相談だけでも可能です。
私たちの強みである”飲食業界出身かつ、飲食企業を知り尽くしていること”を最大限に生かして、
あなたの人生とキャリアがより豊かになるよう、親身になって伴走いたします。
仲介の立場だからこそ公正に。
キャリアアドバイザー
実績多数。ヘッドハンター経験有。
仲介の立場だからこそ公正に。